찾아보니 기존에 공개된 방법들이 다 막혔더라고요.
구글에서 안 막힌 최신 방법 찾아서 가지고 왔습니다.
(*주의: 근데 약간 복잡할 수 있습니다.)
구글드라이브 이미지를 CDN(웹링크) 활용 방법
1. 일단 구글 드라이브에 이미지를 올려줍니다. 저는 나사 허블 망원경 이미지를 이렇게 올렸습니다.

2. 중요!! 반드시 마우스 오른쪽 > 공유 눌러서 링크가 있는 모든 사용자에 뷰어 권한으로 설정해줍니다. 이걸 설정해주지 않으면 링크가 있어도 외부에서 볼 수 없어요!

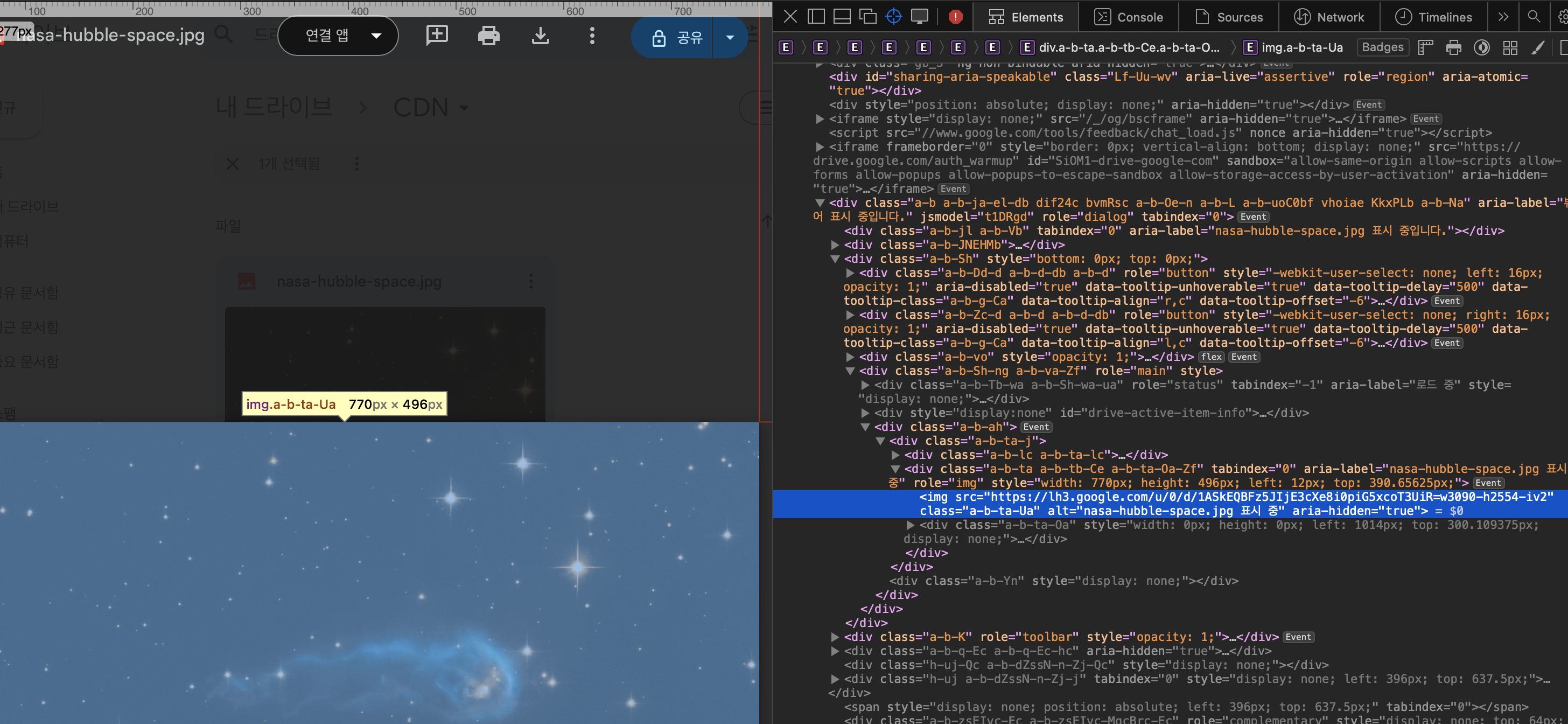
3. 그 다음 가져온 이미지를 더블클릭하면 이렇게 미리보기 화면이 뜰거에요.

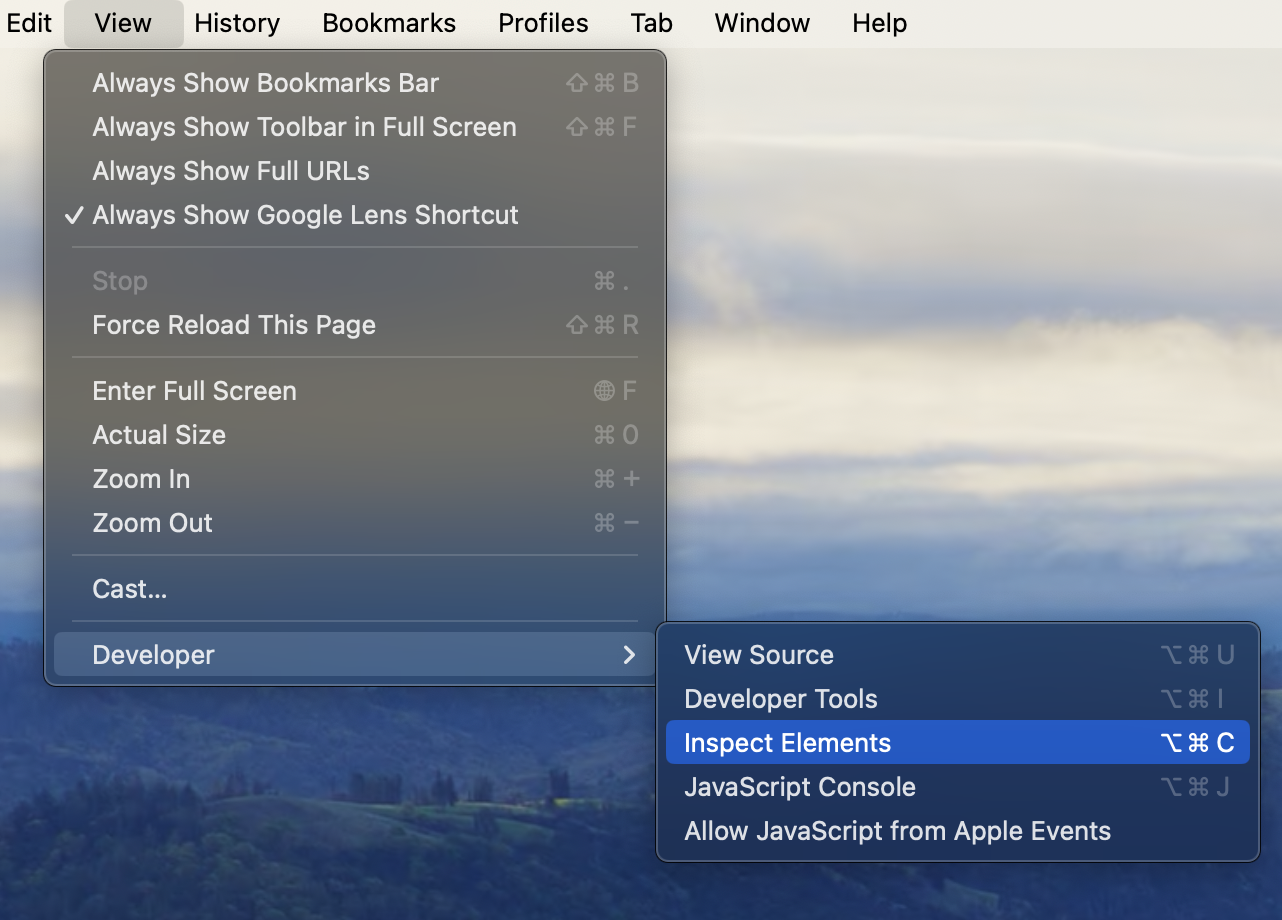
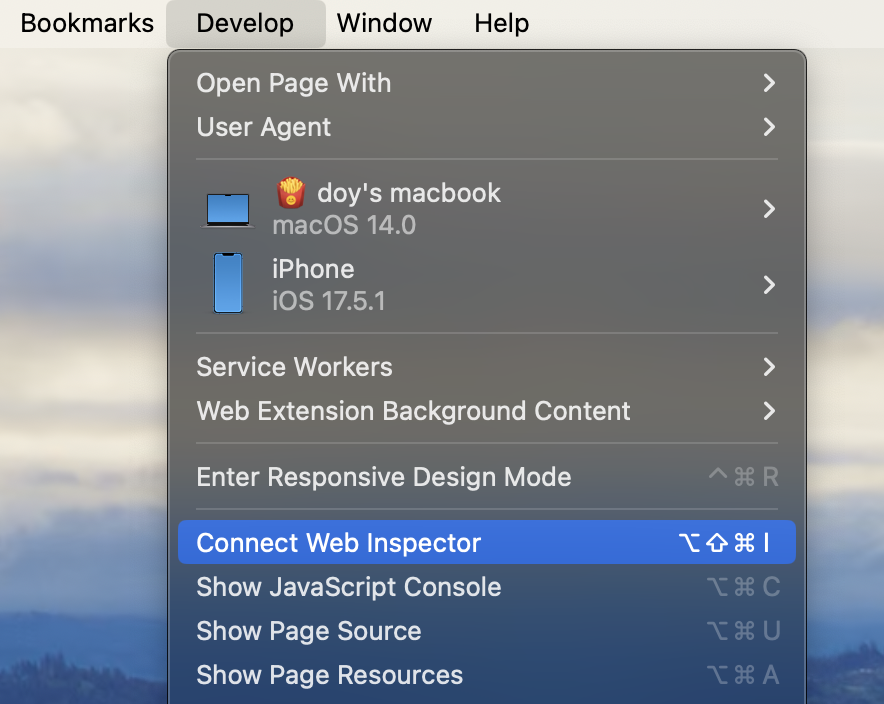
4. 크롬에서 개발자 모드 Developer Tools / 사파리에서 자바스크립트 콘솔 Show Javascript Console 이라고 하죠? 같은 모드에 있는 기능이긴 한데요. 바로 사용하기 좋게, 크롬은 Inspect Elements , 사파리는 Web Inspector를 열어줍니다. 단축키는 맥: Alt+Cmd+C / 윈도우: Alt+Ctrl+C 입니다.


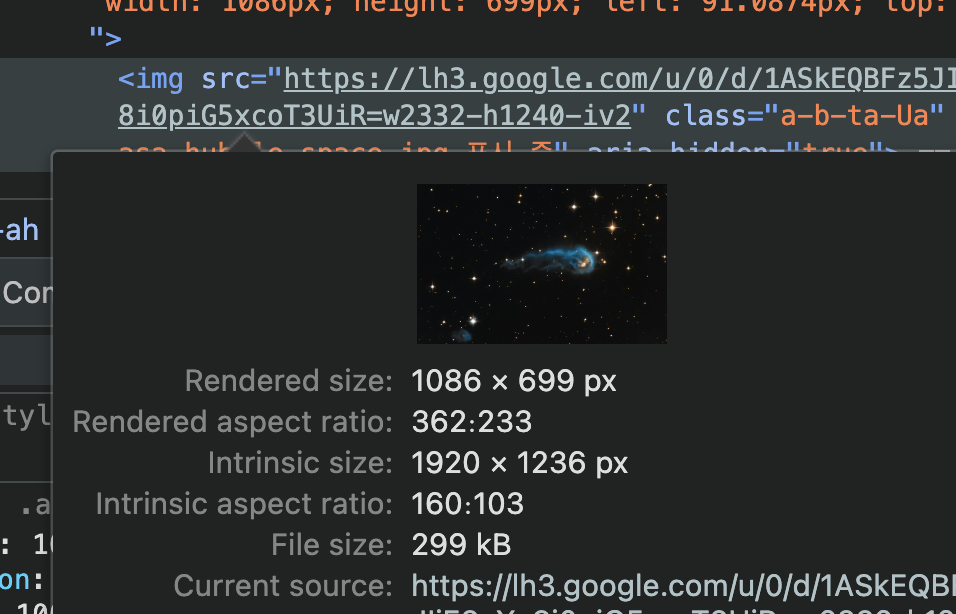
5. 이제 화면에 있는 이미지를 선택해주면 오른쪽 콘솔의 Elements 태벵서 <img src="우리가 원하는 이미지 주소"> 형태로 파랗게 하이라이트 되는 것을 볼 수 있습니다.

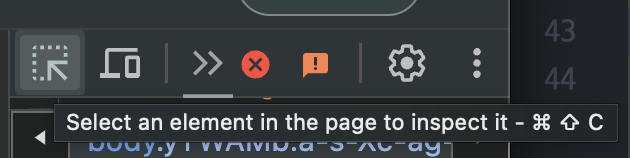
만약 클릭했는데도 파란색 영역이 제대로 안 잡힌다면 아래 버튼을 눌러주세요.


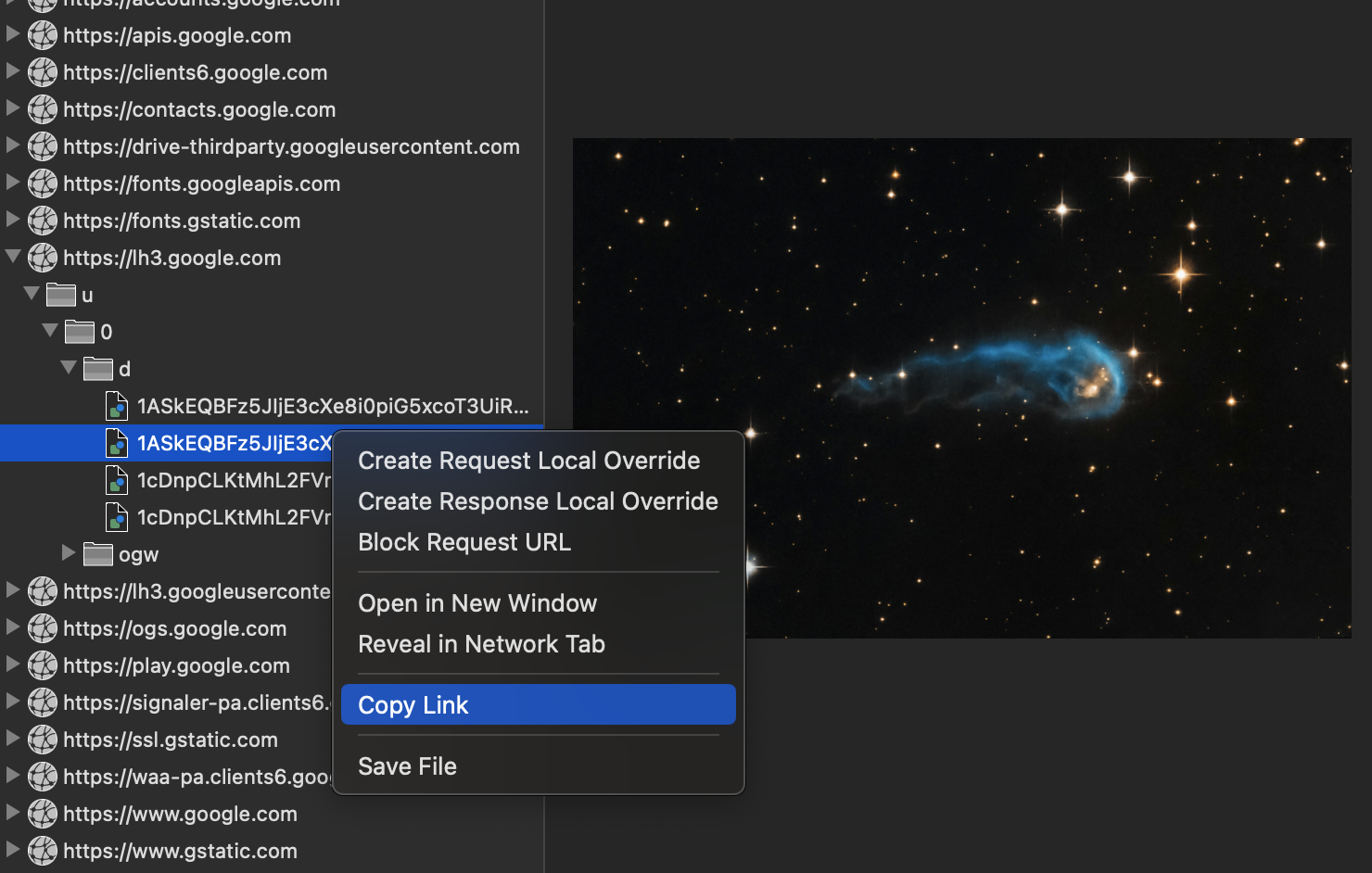
6. 해당 링크를 더블 클릭하고 마우스 오른쪽 눌러서 Copy Link로 복사해줍니다.


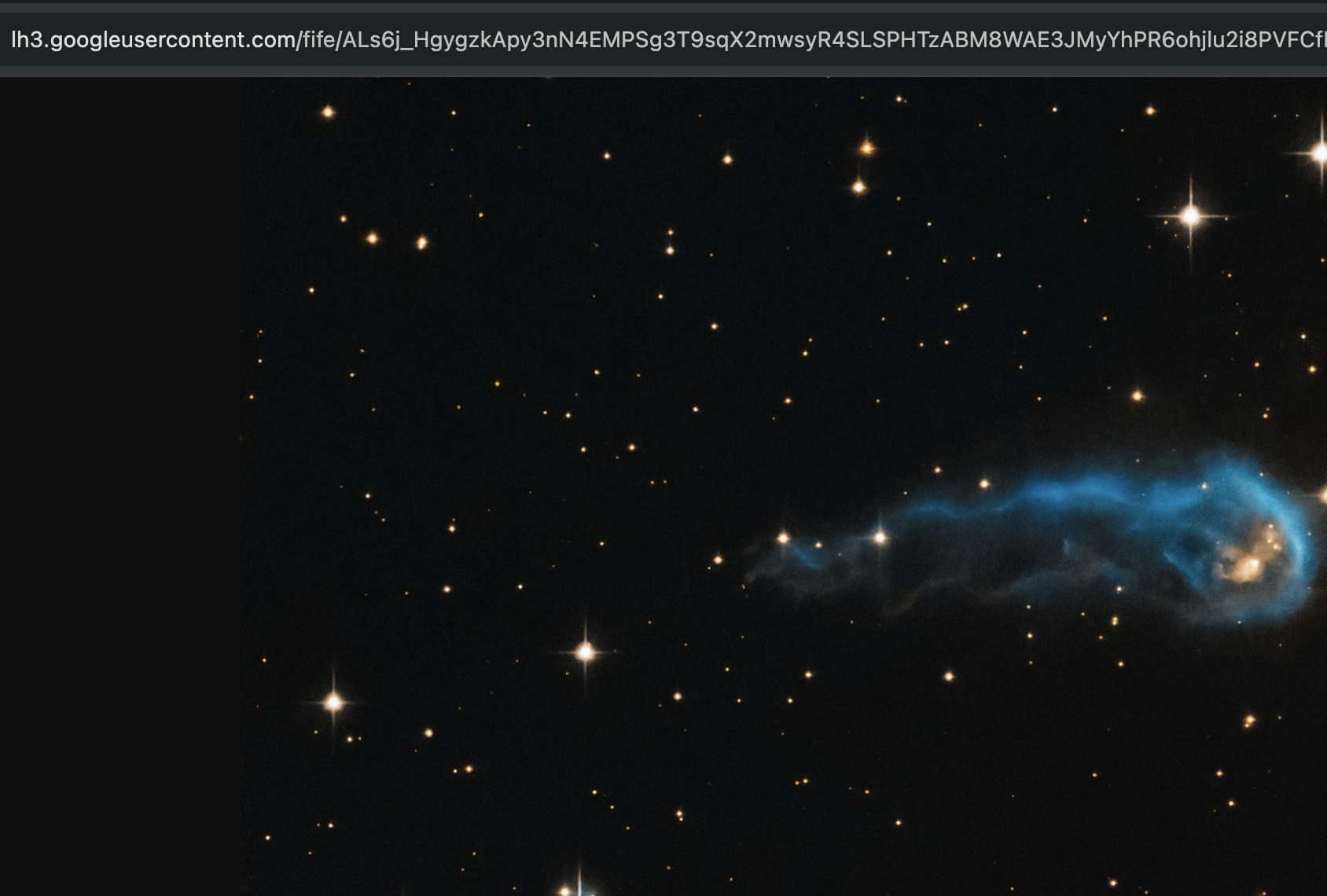
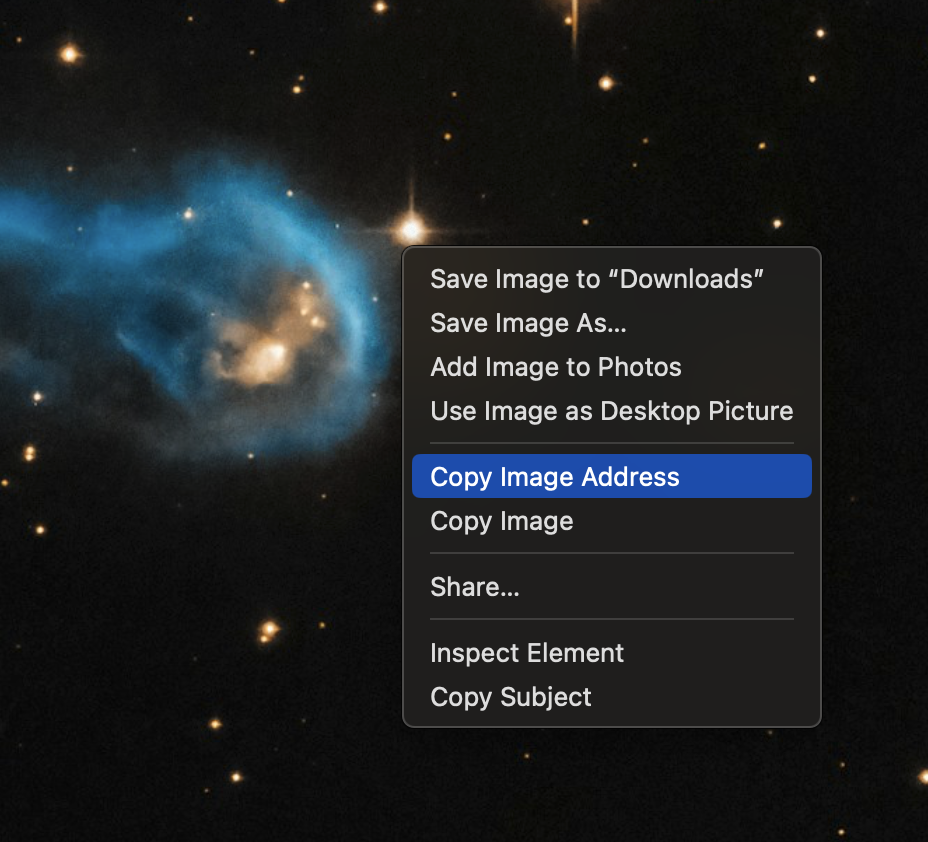
8. 해당 링크를 다시 웹브라우저로 열게 되면 리다이렉트 되는 것을 볼 수 있습니다.

9. 해당 이미지에 마우스 오른쪽 버튼을 눌러 [Copy Image Address]를 누르면 됩니다. 이제 이 링크가 저희가 사용하게 될 링크입니다. 이 링크를 가지고 이미지를 불러오면 됩니다.

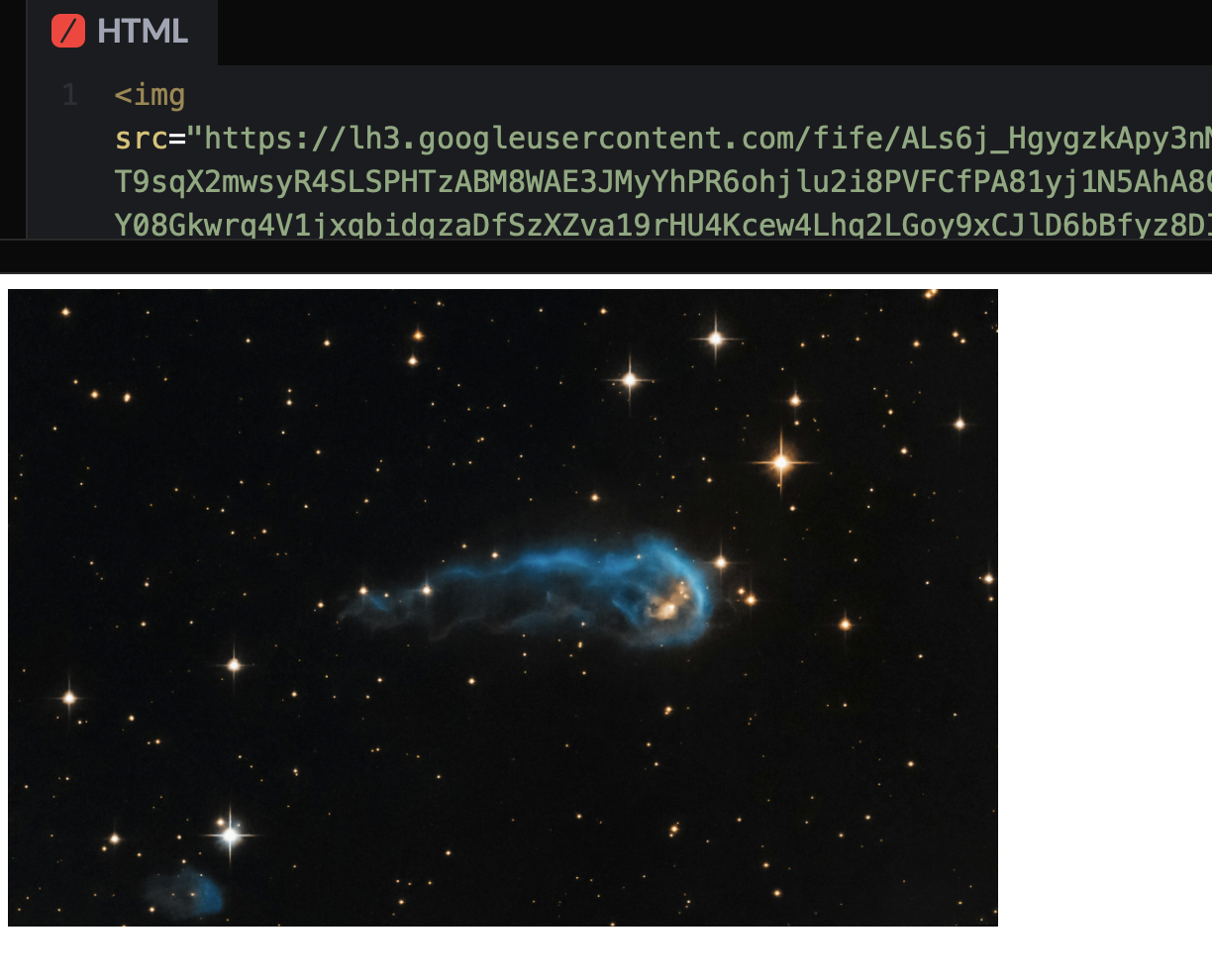
이제 이 링크를 <img> 태그를 이용해 불러온 모습입니다. 잘 되는 것을 확인할 수 있습니다.

마치며
제가 요새 갑자기 프론트엔드로 팀이 바뀌면서 공부하다보니 급하게 이미지 웹링크가 필요할 때가 있어서 직접 찾아 정리해보았습니다.
혹시 자바스크립트도 궁금하시면 아래 링크 봐주세요!
[자바스크립트] 기초문법 공부노트 - 인프런 Amazing Javascript 후기 및 추천!
시작하며이번에 캡틴판교님의 자바스크립트 무료강의가 새로 오픈됐다.사실 캡틴판교님 강의 오픈 소식은, 개인적으로 좋아하고 존경하는 개발자 유르마무님을 통해 알게되었는데 이후 개인
kimdee.tistory.com

오늘도 읽어주셔서 감사합니다.
궁금하거나 나누고 싶은 얘기가 있으시면 댓글로 알려주세요!
재밌게 읽으셨다면 공감과 구독은 큰 힘이 됩니다.
항상 감사합니다.
'💻 Programming 개발 > 🎸 기타' 카테고리의 다른 글
| 요즘 개발자 취업이 어렵다는데….취준, 이직 성공을 위한 치트키 소개 + 코테, 면접/요즘 핫한 AI를 이용해 포트폴리오만들어보기! ft.유데미 (60) | 2024.11.27 |
|---|---|
| 맥 터미널에서 "Command not found" 메시지만 뜰 때 (0) | 2020.05.14 |
| [멋쟁이 사자처럼 8기] #0 동아리 지원과 면접 후기 (0) | 2020.04.17 |


댓글